Flutter SDK reference
Read time: 8 minutes
Last edited: Oct 02, 2024
Version 4 of the Flutter SDK is implemented in Flutter and supports development on all Flutter platforms. To learn more about upgrading, read Flutter SDK 3.x to 4.0 migration guide.
Version 3 of the Flutter SDK introduces optional automatic collection of environment attributes. To learn more about upgrading, read Flutter SDK 2.x to 3.0 migration guide.
Version 2 of the Flutter SDK replaces users with contexts. A context is a generalized way of referring to the people, services, machines, or other resources that encounter feature flags in your product. Contexts replace another data object in LaunchDarkly: "users." To learn more about upgrading, read Flutter SDK 1.x to 2.0 migration guide and Best practices for upgrading users to contexts.
Code samples on this page are from the three most recent SDK versions where they differ.
Overview
This topic documents how to get started with the Flutter SDK, and links to reference information on all of the supported features.
LaunchDarkly's SDKs are open source. In addition to this reference guide, we provide source, API reference documentation, and a sample application:
| Resource | Location |
|---|---|
| SDK API documentation | SDK API docs |
| GitHub repository | flutter-client-sdk |
| Sample application | Flutter |
| Published module | pub.dev |
The LaunchDarkly Flutter SDK version 4 is compatible with Android SDK versions 19 and higher and with iOS version 12 and higher. It also supports all other Flutter platforms.
The LaunchDarkly Flutter SDK version 3 is compatible with Android SDK versions 21 and higher and with iOS version 11 and higher. Version 3 does not support other Flutter platforms.
Get started
After you complete the Get started process, follow these instructions to start using the LaunchDarkly SDK in your Flutter application.
Install the SDK
First, declare a dependency on the LaunchDarkly Flutter SDK:
Then, import the package in your application code:
The Flutter SDK version 4 uses either a mobile key or a client-side ID, depending on the platform that you build for.
If you are building for Windows, Mac, Linux, Android, or iOS, you must use a mobile key. If you are building for a web browser, you must use a client-side ID.
Your environment's mobile key and client-side ID are specific to each project and environment. They are both available from the Environments list for each project. To learn more about key types, read Keys.
The Flutter SDK version 3 and earlier requires a mobile key, as it only works on mobile platforms.
The Flutter SDK version 4 uses either a mobile key or a client-side ID, depending on the platform that you build for. If you are building for Windows, Mac, Linux, Android, or iOS, you must use a mobile key. If you are building for a web browser, you must use a client-side ID.
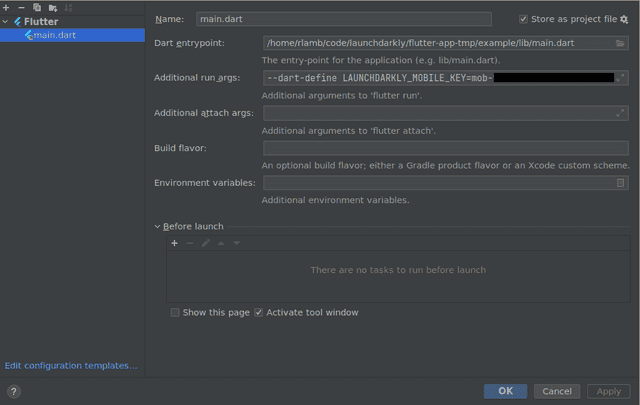
You can set these credentials in the LAUNCHDARKLY_MOBILE_KEY and LAUNCHDARKLY_CLIENT_SIDE_ID environment variables, and then use the CredentialSource helper to select your credential and provide it to your configuration. CredentialSource expects one of the two environment variables to be set, but not both. You can set them in your IDE, like this:

Then, you can use the CredentialSource helper when creating your configuration object:
Alternatively, you can provide the correct credential on the command line when you build or run your application.
Here's how:
Initialize the client
After you install the SDK, create a client instance. You need your environment's credential, either a mobile key or client-side ID. This authorizes your application to connect to a particular environment within LaunchDarkly.
Mobile keys and client-side IDs are not secret and you can expose them in your client-side code without risk. However, never embed a server-side SDK key into a client-side application.
The following example shows the simplest way to create a client:
This method of initializing the client lets you use the SDK as soon as it is ready to return evaluated flags.
However, the start function can take an indeterminate amount of time to complete. For example, if the SDK is started while a device is in airplane mode, then start may not complete until the device leaves airplane mode. However, if the SDK has been started before, with the same context, then it may have cached values and start will return once those cached values are loaded. Because of these possibilities, we recommend that you use a timeout when waiting for initialization.
Here's how:
Earlier versions of the SDK also supported a startFuture function that blocked until the SDK received the most recent feature flag values.
Expand example of startFuture function
In the Flutter SDK version 3 and earlier, to block until the SDK receives the most recent feature flag values, you can use the startFuture method with await and an optional timeLimit:
If you have configured the SDK not to make network requests, or if the device does not have a network connection, startFuture returns a Future that will complete immediately to avoid blocking the application indefinitely.
To learn more about the specific configuration options available in this SDK, read LDConfig.
If you are building for Windows, Mac, Linux, Android, or iOS, you must use a mobile key. You must make feature flags available to mobile SDKs before the SDK can evaluate those flags.
If you are building for a web browser, you must use a client-side ID. You must make feature flags available to client-side SDKs before the SDK can evaluate those flags.
In both cases, if the SDK tries to evaluate a feature flag that is not available, the context will receive the fallback value for that flag.
To make a flag available to this SDK, check the SDKs using Mobile key or SDKs using Client-side ID checkboxes during flag creation, or on the flag's settings page. To make all of a project's flags available to this SDK by default, check the SDKs using Mobile key or SDKs using Client-side ID checkboxes on your project's Flag settings page.
Evaluate a flag
You can use the client to check which variation a particular context will receive for a feature flag.
Here's how:
You can also create multiple clients, each tied to separate credentials and separate environments, if you need to.
Background fetch
If you are using the Flutter SDK version 4 on desktop or on the web, by default your application will continue to get updates. For example, if the end user minimizes your Windows app or moves to a different tab in their web browser, the SDK will continue to fetch flags in the background. You can change this behavior in your client configuration.
If you are using the Flutter SDK version 4 in a power-constrained situation, such as in a mobile application on iOS or Android, the SDK will not receive real-time events when backgrounded.
In the Flutter SDK version 3, the SDK did receive real-time events through background fetch on Android platforms, but not on iOS platforms. In version 4 of the SDK, this behavior has been standardized. Mobile applications do not receive real-time events when backgrounded.
Shut down the client
Shut down the client when your application terminates. To learn more, read Shutting down.
Data collection
To learn more about data collection within this SDK and implications on submissions to the Apple App Store, read the Apple App Store data collection policy.
Supported features
This SDK supports the following features:
- Anonymous contexts and users
- Automatic environment attributes
- Configuration, including
- Context configuration
- Evaluating flags
- Flag evaluation reasons
- Flushing events
- Getting all flags
- Identifying and changing contexts
- Logging configuration
- Monitoring SDK status
- Offline mode
- Private attributes
- Relay Proxy configuration, using proxy mode
- Sending custom events
- Shutting down
- Subscribing to flag changes