Sending custom events
Read time: 14 minutes
Last edited: Sep 30, 2024
Overview
This topic explains how to send custom events using the track feature in each SDK. The track feature is available in server-side, client-side, and edge SDKs.
A context is a generalized way of referring to the people, services, machines, or other resources that encounter feature flags in your product. Contexts replace another data object in LaunchDarkly: "users." To learn more, read Contexts.
Creating contexts and evaluating flags based on them is supported in the latest major versions of most of our SDKs. For these SDKs, the code samples on this page include the two most recent versions.
Tracking events
The track feature lets you record actions your customers take in your application as events. Events are specific to one LaunchDarkly environment and use an event key. You can send these events to LaunchDarkly metrics for use in experiments and guarded rollouts. To learn more, read Metrics.
LaunchDarkly automatically generates a metric key when you create a metric. You can use the metric key to identify the metric in API calls. To learn more, read Creating metrics.
Sending custom events to LaunchDarkly also requires an event key. You can set the event key to anything you want. Adding this event key to your codebase lets the SDK track actions customers take in your app as events.
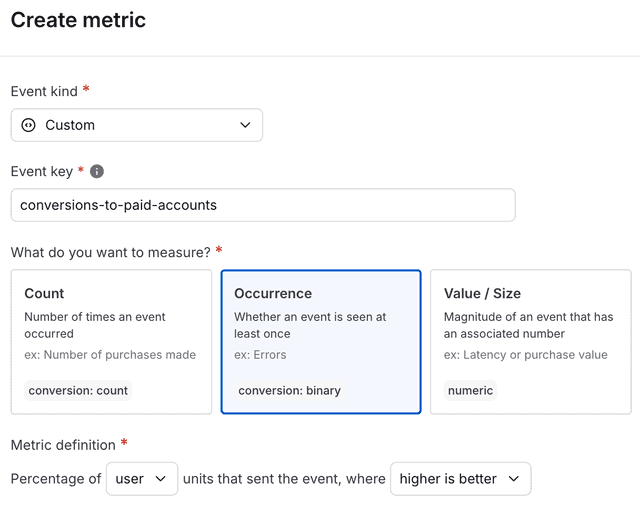
This is an example of a custom conversion binary metric with an event key of conversions-to-paid-accounts:

Evaluating flags, either with variation() or with allFlags(), produces analytics events which you can observe on your LaunchDarkly Live events page. The initial context you specify in the client constructor, as well as any context you specify with identify(), produces an analytics event which is how LaunchDarkly receives your context data. To learn more, read Live events.
To learn more about the different kinds of events SDKs send to LaunchDarkly, read Analytics events.
Details about each SDK's configuration are available in the SDK-specific sections below.
Client-side SDKs
This feature is available in the following client-side SDKs:
- .NET (client-side)
- Android
- C++ (client-side)
- Electron
- Flutter
- iOS
- JavaScript
- Node.js (client-side)
- React Native
- Roku
.NET (client-side)
Expand .NET (client-side) code sample
The Track method lets you record custom events end users take in your application using an event key.
Here's how:
client.Track("event-key-123abc");
You can also attach custom data to your event by passing an extra parameter to Track, using the LdValue class to represent any value that can be encoded in JSON. To learn how, read LdClient.Track.
Android
Expand Android code sample
The track method lets you record custom events end users take in your application using an event key. You can also attach custom JSON data to your event by passing an extra JsonElement parameter to track.
Here's how:
client.track("event-key-123abc", data);
To learn more, read track.
You can also attach custom data to your event by calling TrackData or TrackMetric.
C++ (client-side)
Expand C++ (client-side) code sample
The Track method lets you record custom events end users take in your application using an event key.
Here's how:
client.Track("event-key-123abc");
To learn more, read Track.
Electron
Expand Electron code sample
The track function lets you record custom events in your application with LaunchDarkly using an event key.
Here's how:
client.track('event-key-123abc', { customProperty: someValue });
Flutter
Expand Flutter code sample
The track method lets you record custom events end users take in your application using an event key. You can also attach custom data to your event by passing an extra LDValue parameter or num parameter to track.
Here's how:
client.track('event-key-123abc', data: LDValue.objectBuilder().addBool("clicked-button", true).build());
To learn more, read track.
iOS
Expand iOS code sample
The track method lets you record custom events end users take in your application using an event key.
In the iOS SDK, track is a custom event added to the LDClient event store. A client app can set a tracking event to allow client customized data analysis. After an app has called track, the app cannot remove the event from the event store. LDClient periodically transmits events to LaunchDarkly based on the frequency set in LDConfig.eventFlushInterval. The LDClient must be started and online.
After the SDK's event store is full, the SDK discards new events until the event store is cleared when it reports events to LaunchDarkly. Configure the size of the event store using LDConfig.eventCapacity. The first parameter, key, is the key for the event. The SDK does nothing with the key, which can be any string the client app sends. The second parameter, data, is the data for the event. The data parameter is optional. The SDK does nothing with the data, which can be any valid JSON item as an LDValue instance.
Optionally, you can add a metricValue parameter of type Double to track in Swift or as a required parameter to the overloaded track method in Objective-C.
let data: LDValue = ["some-custom-key": "some-custom-value", "another-custom-key": 7]try LDClient.get()!.track(key: "event-key-123abc", data: data)
To learn more, read the generated API documentation for Swift or Objective-C.
JavaScript
Expand JavaScript code sample
The track method lets you record custom events end users take in your application using an event key.
To call track:
client.track('event-key-123abc', { customProperty: someValue });
The second argument is optional. It assists with observational analytics for metrics or for Data Export destinations:
- If you define clicked or tapped conversion or page viewed conversion metrics in LaunchDarkly, the SDK sends them automatically after you have initialized the client. You do not have to do anything else with the client to send click or page view events. The SDK will generate
page viewevents correctly regardless of how the URL is changed, such as by the HTML5 history API or by changing the URL hash fragment. To learn more about metrics, read Metrics. - With Data Export, the second argument gives additional information without saving the data to the LaunchDarkly context. To learn more about Data export, read Data Export.
To learn how to attach custom data to your event with optional parameters, read track.
The SDK automatically handles URL changes made by the HTML5 history API or by changing the URL hash fragment, and will trigger click and page view events correctly.
The JavaScript-based SDKs respect the Do Not Track events header. If an end user has Do Not Track enabled in their browser, the SDK does not send analytics events for flag evaluations or metrics to events.launchdarkly.com. To learn more, read Browser privacy settings block analytic events to LaunchDarkly.
In addition, ad blocking software may block analytics events from being sent. This does not impact feature flag evaluations. To learn more about the events SDKs send to LaunchDarkly, read Analytics events.
Node.js (client-side)
Expand Node.js (client-side) code sample
The track method lets you record custom events end users take in your application using an event key.
Here's an example:
client.track('event-key-123abc');client.track('event-key-456def', { someData: 2 });
To learn how to attach custom data to your event with optional parameters, read track.
React Native
Expand React Native code sample
The track method lets you record custom events end users take in your application using an event key. You can also attach custom JSON data to your event by passing an extra parameter to track.
This parameter is available in v2.1.0 and later.
Optionally, you can add a metricValue parameter to the track method if you are using the latest version of Experimentation.
Here's how:
client.track('event-key-123abc', false);client.track('event-key-456def', { someData: 'value' });
To learn how to attach custom data to your event with optional parameters, read track.
Roku
Expand Roku code sample
The track method lets you record custom events end users take in your application using an event key.
Here's how:
' without optional datalaunchDarkly.track("event-key-123abc")' with optional datalaunchDarkly.track("event-key-123abc", {"customField": 123})' with optional numeric metriclaunchDarkly.track("event-key-123abc", invalid, 52.3)
Server-side SDKs
This feature is available in the following server-side SDKs:
- .NET (server-side)
- Apex
- C++ (server-side)
- Erlang
- Go
- Haskell
- Java
- Lua
- Node.js (server-side)
- PHP
- Python
- Ruby
- Rust
.NET (server-side)
Expand .NET (server-side) code sample
The Track method lets you record custom events end users take in your application using an event key.
Here's an example:
client.Track("event-key-123abc", context);
You can also attach custom data to your event by passing an extra parameter to Track. To do this, use the LdValue type, which can contain any kind of data supported by JSON. You can also pass another parameter for a custom metric value.
Apex
Expand Apex code sample
The track method lets you record actions your users take in your you do application. You can also attach custom JSON data to your event by passing an LDValue parameter to track, or a custom metric value by passing a Double parameter.
Here's how:
client.track(user, 'event-key-123abc', 52.3, LDValue.of('my value'));
To learn how to attach custom data to your event with extra parameters, read Other methods.
C++ (server-side)
Expand C++ (server-side) code sample
The Track method lets you record custom events end users take in your application using an event key. Optionally, you can include additional data associated with the event.
Here's how:
/* track the event */client.Track(context, "event-key-123abc");/* track the event and associate data with it */client.Track(context, "event-key-123abc", 42)
To learn more, read Track() in Client.
Erlang
Expand Erlang code sample
The track method lets you record custom events end users take in your application using an event key.
Here's how:
ldclient:track(<<"event-key-123abc">>, #{key => <<"context-key-123abc">>}, #{data => <<"example">>})
To learn more, read track.
You can also attach a JSON object containing arbitrary data to your event, or a custom metric value. To learn how, read track_metric.
Go
Expand Go code sample
The Track method lets you record custom events end users take in your application using an event key.
In this example, we use TrackEvent to send an event with the key event-key-123abc.
Here's how:
client.TrackEvent("event-key-123abc", context)
You can also attach custom data to your event by calling TrackData, which takes an extra parameter. Or, if you are using experimentation, you can specify a numeric metric with TrackMetric.
Haskell
Expand Haskell code sample
The track method lets you record custom events end users take in your application using an event key.
Here's how:
track client context "event-key-123abc" Nothing Nothing
You can also attach a JSON object containing arbitrary data to your event, or a custom metric value. To learn how, read track.
Java
Expand Java code sample
The track method lets you record custom events end users take in your application using an event key.
Here's how:
client.track("event-key-123abc", context);
You can also attach custom JSON data to your event with an alternate version of track, trackData. You can set the data to any value that can be represented in JSON. To learn more, read LDValue.
If you are using Experimentation, you can specify a numeric metric with trackMetric.
Lua
Expand Lua code sample
The track method lets you record custom events end users take in your application using an event key. Optionally, you can include additional data associated with the event.
Here's how:
client:track("event-key-123abc", context);
You can also attach an object containing arbitrary data to your event. To learn how, read track.
Node.js (server-side)
Expand Node.js (server-side) code sample
The track method lets you record custom events end users take in your application using an event key.
Here's how:
client.track('event-key-123abc', context);
You can also attach custom data to your event with optional parameters. To learn how, read track.
PHP
Expand PHP code sample
The track method lets you record custom events end users take in your application using an event key.
Here's how:
$client->track("event-key-123abc", $context);
You can also attach custom data, including anything that can be marshaled to JSON, to your event by passing an extra parameter to track. To learn how, read track().
Python
Expand Python code sample
The track method lets you record actions end users take on your site. This lets you record events that take place on your server.
Here's how:
ldclient.get().track("event-key-123abc", context)
You can also attach custom data to your event with optional parameters. To learn how, read track.
Ruby
Expand Ruby code sample
The track method lets you record custom events end users take in your application using an event key.
Here's how:
client.track("event-key-123abc", context)
You can also attach an extra hash containing arbitrary data to your event. To learn how, read track.
Rust
Expand Rust code sample
The track method lets you record custom events end users take in your application using an event key.
In this example, we use track_event to send an event with the key event-key-123abc.
Here's how:
client.track_event(context, "event-key-123abc");
You can also attach custom data to your event by calling track_data, which takes an extra parameter. Or, if you are using experimentation, you can specify a numeric metric with track_metric.
Edge SDKs
Edge SDKs can be used with one of the LaunchDarkly client-side SDKs as follows:
- The edge SDK gets all flags at the edge for a given context, and bootstraps them onto a cached payload
- The client-side SDK initializes the bootstrapped payload
- The client-side SDK evaluates the flags and sends events back to LaunchDarkly
Some edge SDKs support sending events directly. This means that using a client-side SDK is not necessary. This enables Experimentation and metrics use cases if you are using the edge SDK in conjunction with a server-side SDK. To learn more, read Experimentation and metric events.
You need to configure the edge SDK to enable sending events. To learn more, read Configuration.
This feature is available in the following edge SDKs:
Cloudflare
Expand Cloudflare code sample
Sending events is available in Cloudflare SDK version 2.3.0 and later. You must explicitly enable sending events in your configuration.
The track method lets you record custom events end users take in your application using an event key.
Here's how:
client.track('event-key-123abc', context);
You can also attach custom data to your event with optional parameters.
Here's how:
const exampleData = { customProperty: 'someValue' };const metricValue = 10;client.track('event-key-123abc', context, exampleData, metricValue);
When you are working with an edge SDK, you must also call flush after sending any events:
executionContext.waitUntil(client.flush((err, res) => {console.log(`flushed events result: ${res}, error: ${err}`);}),);
To learn more, read Flushing events.
Vercel
Expand Vercel code sample
Sending events is available in Vercel SDK version 1.2.0 and later. You must explicitly enable sending events in your configuration.
The track method lets you record custom events end users take in your application using an event key.
Here's how:
client.track('event-key-123abc', context);
You can also attach custom data to your event with optional parameters.
Here's how:
const exampleData = { customProperty: 'someValue' };const metricValue = 10;client.track('event-key-123abc', context, exampleData, metricValue);
When you are working with an edge SDK, you must also flush the events before your worker exits to ensure that they are sent back to LaunchDarkly. If you call flush inside the waitUntil method, then flushing events will not impact the handler's response time. To learn more, read the Vercel documentation on waitUntil.
Here's how:
context.waitUntil(client.flush((err, res) => {console.log(`flushed events result: ${res}, error: ${err}`);}),);
To learn more, read Flushing events.