Using form variables
Read time: 2 minutes
Last edited: Oct 01, 2024
Overview
This topic explains how to use form variables to collect configuration data from members when they begin using your integration. Most integrations need to collect one or more pieces of configuration data that support the integration, such as API tokens or webhook endpoints.
Build form variables
To support your configuration, you must describe a set of formVariables that define your configuration properties. The formVariables populate a form in the LaunchDarkly user interface (UI) that members complete to add your integration.
Here's an example:
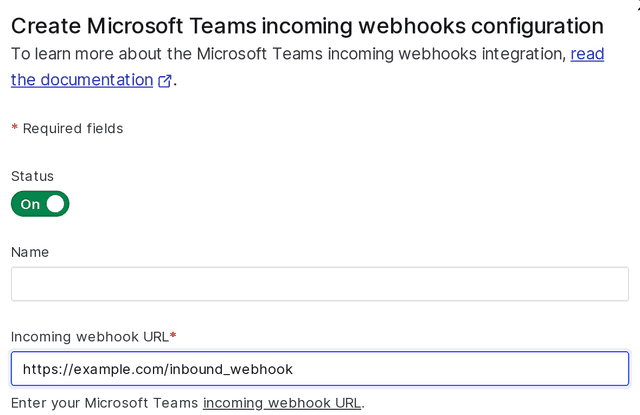
Here's how the formVariables entry above displays on the LaunchDarkly Integrations page:

Form variables apply to the entire integration configuration. There are no capability-specific form variables.
Here are the form variables you need to supply:
key,name,description, andtypeare required.formVariables[].descriptionis used as a field label on the UI. You can use simple Markdown to link a word or phrase to an external URL.- Optionally, you can set
isSecretorisOptionalif necessary, or provide guidance withplaceholderanddefaultValue. If you provide adefaultValue, you must also setisOptionaltotrueand vice versa.
Accepted form variable types are string, boolean, uri, enum, and dynamicEnum.
To learn more, read the manifest schema.