Compass
Read time: 7 minutes
Last edited: Jul 12, 2024
The Compass integration is available to customers on a Foundation or Enterprise plan. To learn more, read about our pricing. To upgrade your plan, contact Sales.
Overview
This topic explains how to use the Compass integration for LaunchDarkly.
The Compass integration for LaunchDarkly pushes relevant feature flag change events to Compass' component activity timeline. This lets your team better understand how recent changes to feature flags may be impacting component health by viewing feature flag change events alongside other component events, such as deployments and incidents. Additionally, the integration provides a new Compass component tab that contains a complete list of relevant feature flags and their current states.

If you use Compass, you may use other Atlassian products. You can also set up integrations for those. To learn more, read about the LaunchDarkly integrations with Confluence, Jira Cloud, and Trello.
Prerequisites
To complete this procedure, you must have the following prerequisites:
- Be a Compass administrator on your Atlassian site.
- Have a personal or service API access token. To learn more, read API access tokens.
Generate a new LaunchDarkly access token
The Compass integration requires a LaunchDarkly personal or service API access token with a role policy that allows the token to perform the createIntegration, deleteIntegration, and viewProject actions.
Here's how to create an API access token with the appropriate inline policy:
-
Click the gear icon in the left sidenav to view Organization settings. The General settings page appears.
-
Click Authorization.
-
Click Create token. The "Create access token" dialog appears.
-
Give your token a human-readable Name, such as "Compass integration."
-
Give your token an "Inline policy" Role.
-
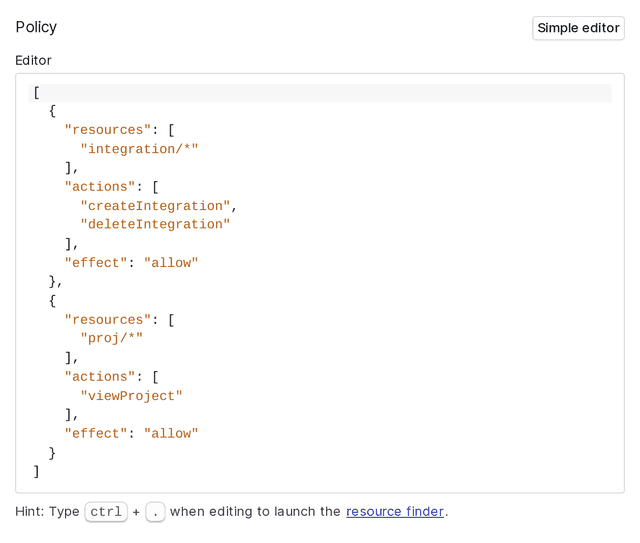
Click the Advanced editor button and specify the following policy in the Editor field to allow the token to perform the
createIntegrationanddeleteIntegrationactions on integration resources and theviewProjectaction on project resources:[{"actions": ["createIntegration", "deleteIntegration"],"effect": "allow","resources": ["integration/*"]},{"resources": ["proj/*"],"effect": "allow","actions": ["viewProject"]}] -
If you are on an Enterprise LaunchDarkly plan, select This is a service token.

- Click Save token and copy the newly created token to your clipboard. You will need it to configure the integration in Compass.
Set up the Compass integration
The Compass integration is managed from the Atlassian Cloud site. Other than creating an API access token, there are no settings or preferences to configure in LaunchDarkly.
Here's how to set up your Compass integration:
- Navigate to your Atlassian Compass site. For example,
https://mysite.atlassian.net/compass. - In the top navigation, click Apps.
- Find LaunchDarkly in the list of apps and click Install.
- After the LaunchDarkly app is installed, click Configure.
- Click Allow access. The "LaunchDarkly is requesting Access" screen appears.
- Review the requested permissions, then click Accept.

If you click Cancel, the integration cannot access your Compass data.
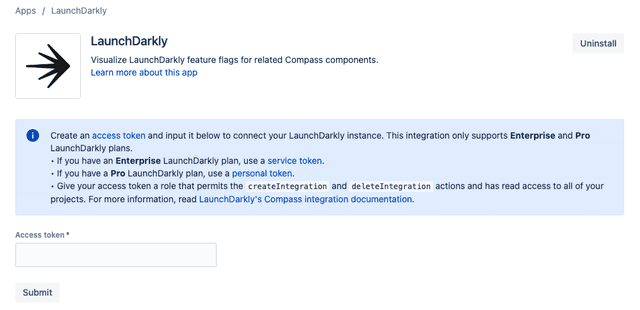
- Enter your LaunchDarkly API access token in the Access token field.
- Click Submit.

The integration has connected LaunchDarkly and Compass when the Connected to LaunchDarkly success message is displayed.

Connect Compass components to LaunchDarkly
Now that you've set up the integration, you must connect your LaunchDarkly projects to Compass components to view feature flag data in Compass.
To connect feature flags to a Compass component:
- In LaunchDarkly, navigate to the flags list for the project you want to connect to Compass.
- From the flags list, open the environment you want to connect to Compass.
- (Optional) If you would like to connect only flags with a specified tag, apply a tags filter. To learn more, read Filter feature flags.
- Copy the page URL to your clipboard. For example,
https://app.launchdarkly.com/projects/default/flags?env=production&selected-env=production. The URL contains the project name, environment, and optional tag filter.
- Navigate to your Compass site. For example,
https://mysite.atlassian.net/compass. - Navigate to the Compass component you want to connect to LaunchDarkly.
- In the Other links section of your Compass component, paste the LaunchDarkly URL as a new link.
- Click on the LaunchDarkly tab in the left navigation to verify that the component was successfully connected.

- Repeat the above steps to associate your other LaunchDarkly projects to the applicable Compass components.
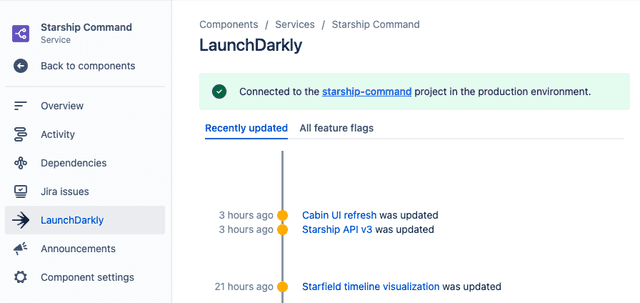
View feature flag information for a Compass component
Once you have connected your Compass components to LaunchDarkly, you can view feature flag information on the component page in Compass.
Here's how:
- Navigate to your Compass site. For example,
https://mysite.atlassian.net/compass. - Navigate to the Compass component for which you want to view feature flag information.
- Click on the LaunchDarkly tab in the left navigation.
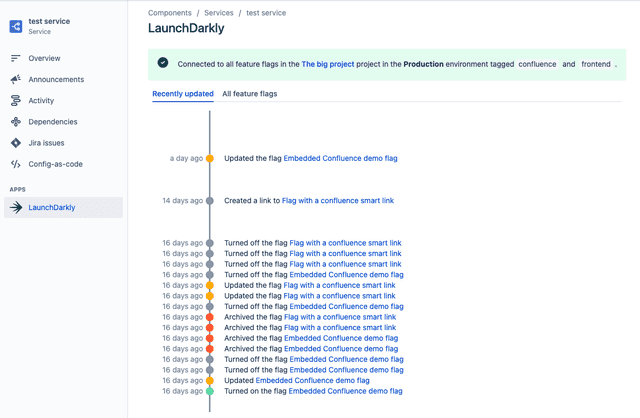
Recent feature flag changes for a connected Compass component
You can view a history of recent feature flag changes for the associated LaunchDarkly project on the Recently updated subtab.
Here's how:
- Click the dot next to each item to view more details about the feature flag change.
- Click the feature flag name to view the feature flag in LaunchDarkly.

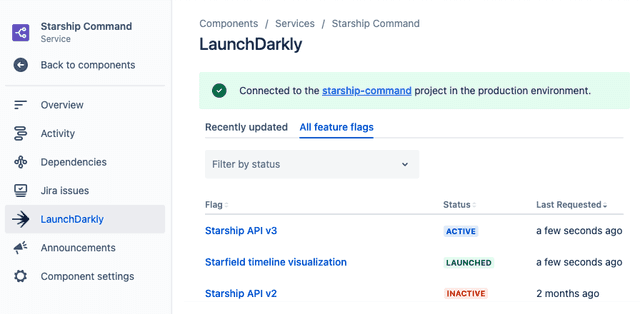
All feature flags for a connected Compass component
You can view a list of all feature flags for the associated LaunchDarkly project on the All feature flags subtab.
Here's how:
- Use the Filter by status dropdown to filter the list of flags displayed in the list.
- Click the column headings above the list to sort by the Flag, Status or Last requested column.
- Click the feature flag name to view the feature flag in LaunchDarkly.

Disconnect Compass components from LaunchDarkly
The connection between a LaunchDarkly project and a Compass component is stored as a link on the Compass component, as described in the Connect Compass components to LaunchDarkly section. If desired, you can remove this connection on the Compass component page.
Here's how:
- Navigate to your Compass site. For example
https://mysite.atlassian.net/compass. - Navigate to the Compass component you want to disconnect from LaunchDarkly.
- In the Other links section of your Compass component, remove the LaunchDarkly link. Verify that the component was successfully disconnected by clicking on the LaunchDarkly tab in the left navigation. Feature flag information should no longer display on this tab.
Disconnect your API access token
The Compass integration stores your LaunchDarkly API access token to read data from the LaunchDarkly API, as described in the Set up the Compass integration section. If you need to cycle your LaunchDarkly access token, or if you want to connect Compass to a different LaunchDarkly organization, you can disconnect your access token.
Here's how:
- Navigate to your Compass site. For example
https://mysite.atlassian.net/compass. - In the top navigation, click the Apps link.
- Find LaunchDarkly in the list of apps and click Configure.
- Click Disconnect access token.
- You can now provide Compass with a new access token if desired.
Remove the Compass integration
To remove the Compass integration:
- Navigate to your Compass site. For example
https://mysite.atlassian.net/compass. - In the top navigation, click Apps.
- Find LaunchDarkly in the list of apps and click Uninstall.
This removes the Compass integration with LaunchDarkly.