AppDynamics
Read time: 3 minutes
Last edited: Dec 14, 2024
The AppDynamics integration is only available to customers on select plans. To learn more, read about our pricing. To upgrade your plan, contact Sales.
Overview
This topic explains how to use the LaunchDarkly AppDynamics integration to view LaunchDarkly events in AppDynamics. AppDynamics is an application performance management (APM) tool. It allows customers to monitor the operational health of their application and infrastructure.
This integration is not configured to work with AppDynamic's End User Monitoring products or on-premises deployments of AppDynamics.
Prerequisites
To configure the integration successfully, you will need to create an API Client with Create Events permissions correctly on your AppDynamics account.
Configure LaunchDarkly to work with AppDynamics
To configure LaunchDarkly to start sending events to AppDynamics:
- Navigate to the Integrations page and find "AppDynamics."
- Click Add integration. The "Create AppDynamics configuration" panel appears.
- Give the integration a human-readable Name.
- Click Connect to AppDynamics to authenticate in. A popup window appears.

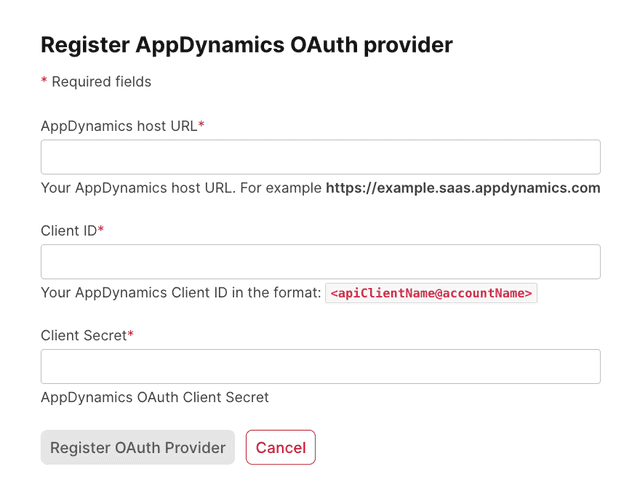
- Enter your AppDynamics host URL. The format should resemble
https://example.saas.appdynamics.com. - Enter your AppDynamics Client ID. Your client ID is the name of your newly created API client combined with your account name in the format
<apiClientName>@<accountName>. - Enter the Client Secret you received when you configured your AppDynamics API client.
- Once you have successfully authenticated, return to the integrations page and enter your AppDynamics Account name in the configuration panel.
- Input your AppDynamics application ID or Application Name. The application name can be found on the "Applications" tab within AppDynamics.
- (Optional) Configure a custom policy to control which flag information LaunchDarkly sends to AppDynamics. To learn more, read Add custom policies to the AppDynamics integration.
- After reading the Integration Terms and Conditions, check the I have read and agree to the Integration Terms and Conditions checkbox.
- Click Save configuration. The new integration appears on the Integrations page.
Your AppDynamics application now receives events from LaunchDarkly.
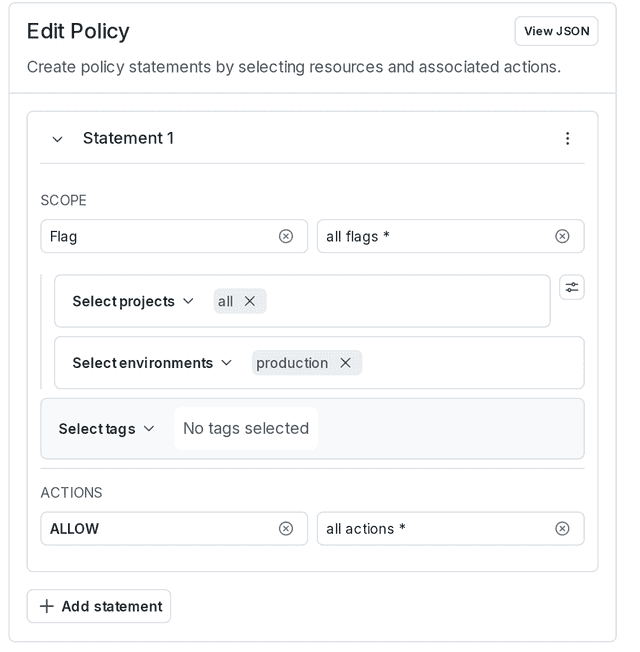
Add custom policies to the AppDynamics integration
LaunchDarkly sends all flag change events in the production environment to AppDynamics by default. To customize the events LaunchDarkly sends to AppDynamics, use the policy editor in the configuration panel. To learn more about creating a policy, read Example policies and templates.

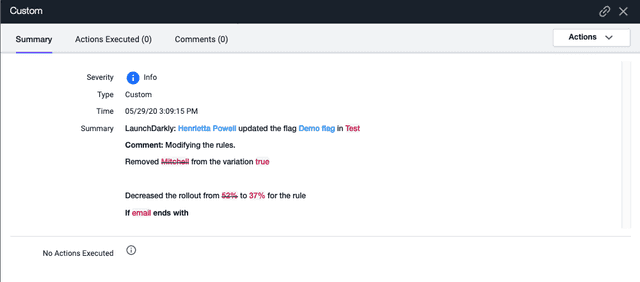
Access LaunchDarkly events in AppDynamics
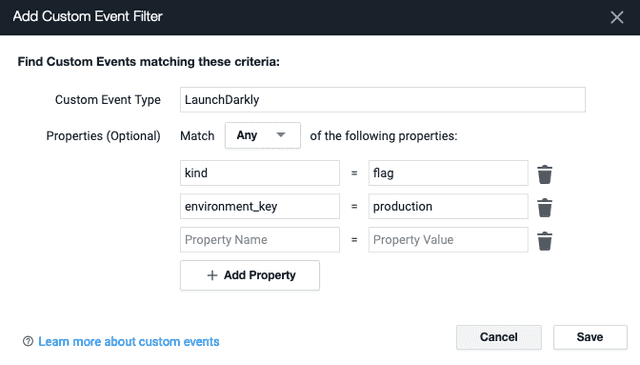
To view events, navigate to the "Events" tab within your application dashboard. From there, modify the default event filter so it displays "Custom" events. All LaunchDarkly events are sent with a "Custom Event Type" of "LaunchDarkly" and the following properties can be used to further filter events in AppDynamics:
| Property name | Property value |
|---|---|
kind | Flag, project, environment, etc. |
flag_name | The name of the flag. Sent only with flag events. |
flag_key | The flag's key. Sent only with flag events. |
project_name | The resource's project name. |
project_key | The resource's project key. |
environment_name | The resource's environment name. |
environment_key | The resource's environment key. |

You can now view LaunchDarkly events in AppDynamics.