Clicked or tapped conversion metrics
Read time: 5 minutes
Last edited: Nov 05, 2024
Overview
This topic explains how to create a clicked or tapped metric in LaunchDarkly. Clicked or tapped metrics track how often an end user interacts with an element of your product's UI.
For example, you can use clicked or tapped metrics to track:
- How often a customer clicks a "Save" button when it is red, versus how often a customer clicks the "Save" button when it is blue
- How often a customer clicks the same "Save" button across different URLs by tracking URLs based on substrings or simple matches
Clicked or tapped metrics must be used with with JavaScript-based SDKs.
Clicked or tapped metrics are only compatible with the following SDKs:
- Electron
- JavaScript
- Node.js (client-side)
- React Web
- Vue
If you do not use one of these SDKs and would like to track clicks or page views, use a custom conversion binary metric instead.
SDKs send events at regular intervals, such as every five seconds. If a browser redirects an end user to another page, any events that occurred between when the SDK last sent events and when the browser redirected will be lost. To avoid this, flush events when you know the browser will redirect an end user to another page, such as on click. To learn more, read Flushing events.
CSS selectors
CSS selectors designate specific areas of your product UI, like buttons or images, that your end users can interact with. You can create a metric that monitors interaction with one or more CSS selectors.
For example, some CSS selectors include:
#example-element-id.example-classnamebutton.example-button.example-button, .example-button-alt
The CSS selector must be present in your application after the end user interacts with it in order for LaunchDarkly to record the metric. For example, if the end user clicks an element that is dynamically removed from your application in response to the click, then LaunchDarkly will not record the metric event.
If the CSS selector will not be present after the end user interacts with it, we recommend using a custom conversion binary metric instead. To learn more, read Custom conversion binary metrics.
Metric definition
When you create a clicked or tapped conversion metric, you must first decide:
- What do you want to measure:
- Count: the number of times a target was clicked.
- Occurrence: whether or not a target was clicked.
Then, clicked or tapped conversion metric definition options include:
- Analysis method:
- for metrics measuring count, you can you can analyze by:
- Average: "average" is the default analysis method. This method calculates the average number of clicks or taps per context. For metrics you plan to use in funnel experiments, you must select "Average."
- Percentile: you can choose between P50-P99, which represent the 50th through the 99th percentile. This method counts the clicks or taps per context, then finds the number of clicks or taps that fall into the chosen percentile.
- for metrics measuring occurrence, the metric automatically sets the analysis method to "average."
- for metrics measuring count, you can you can analyze by:
- Randomization unit: one or more context kinds, such as "user," "device," or "request," that the metric can measure events from.
To learn more about the metric definition options, read Metric analysis.
Create clicked or tapped metrics
To create a clicked or tapped metric:
- Navigate to the Metrics list.
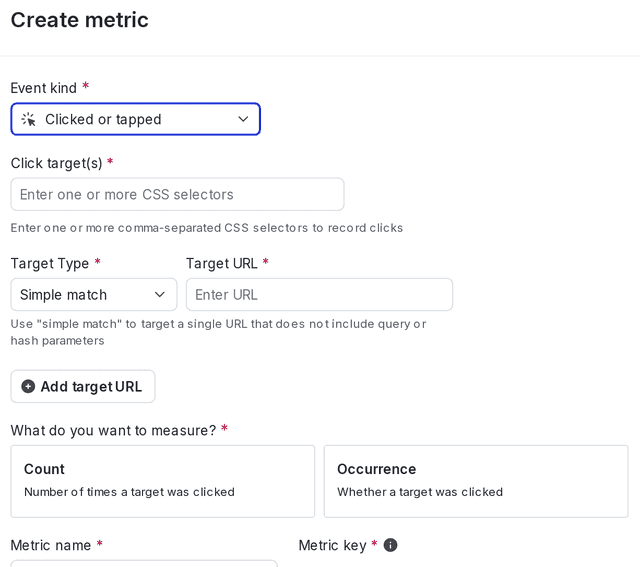
- Click Create metric. The "Create metric" dialog appears.
- Select an event kind of Clicked or tapped.
- Enter one or more CSS selectors in the Click targets field. If you include multiple CSS selectors, separate them with commas.
- Specify the Target type you want to track behavior on. Expand the section below to view the four types of URL matching.
Expand URL matching options
| URL matching schema | Description | Example |
|---|---|---|
| Simple match | This sends an event when the end user accesses a URL, or clicks on an element hosted at a URL, that matches the string you enter in the Target URL field or a formulation of that URL that included appended parameters. If you want events to record for URLs with substrings, specify each URL individually. | If you specify:
Then LaunchDarkly sends events from views or clicks at:
If you specify:
Then LaunchDarkly sends events from views or clicks at:
|
| Exact match | This sends an event when the end user accesses a URL, or clicks on an element hosted at a URL, that exactly matches what you enter in the Target URL field. Identical base URLs with different substrings do not send events. | If you specify:
Then LaunchDarkly sends events from views or clicks at:
Views and clicks at |
| Regular expression | This sends an event based on a regex expression you specify. This lets you designate more precise locations to send click and page view events. | If you specify:
Then LaunchDarkly sends events from views or clicks at any string between You can test your regular expressions using the tool at Regular Expressions 101. |
| Substring match | This sends an event when the end user accesses a URL, or clicks on an element hosted at a URL with a specific string of text in it. | If you specify:
Then LaunchDarkly sends events from views or clicks at:
If you specify:
Then LaunchDarkly sends events from views or clicks at:
Because all of these URLs contain |
- Enter the Target URL.
- (Optional) Click Add target URL to track behavior on more than one URL.
- Select what you want to measure:
- Count: the number of times a target was clicked or tapped.
- Occurrence: whether or not a target was clicked or tapped.
- In the Metric definition section, select the following:
- Analysis method:
- If you selected Count in step 8, select Average or a percentile between P50-P99 click rate.
- If you selected Occurrence in step 8, the metric automatically sets this to "Average."
- Analysis method:
- per or percentage of [randomization unit]: for clicked or tapped metrics, the randomization unit will usually be "user," "customer," or similar, representing an individual person.

- Enter a metric Name.
- (Optional) Add a Description.
- (Optional) Add any Tags.
- (Optional) Update the Maintainer.
- Click Create metric.
After you create a metric, you can connect it to an experiment or use it to monitor the performance of flag changes. To learn how, read Creating experiments and Guarded rollouts.
You can also use the REST API: Create metric