Get started
Read time: 25 minutes
Last edited: Dec 20, 2024
1. Introduction
Welcome
Hello and welcome to LaunchDarkly! We’re excited you are here. LaunchDarkly serves a suite of helpful tools that help you ship your code safer, faster, and more effectively with whatever language and frameworks you use today.
With this guide, we will do the following:
- Explore why feature flags are useful
- Signup for a free LaunchDarkly trial
- Install a LaunchDarkly Software Development Kit (SDK)
- Create our first feature flag
- Retrieve the value of our first feature flag from your own code
- Integrate our first feature flag
- Create an audience for that first feature flag to target
First, let’s talk about what a feature flag is and why it is useful.

What is a feature flag?
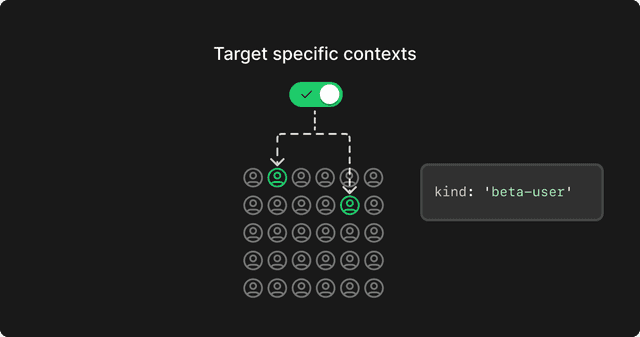
A feature flag is a concept used in software development to enable or disable a feature without modifying your source code or redeploying your app. By leveraging feature flags, you can reduce the risk of new features by rolling them out progressively across subsets of your users over time. Operated using a toggle in the LaunchDarkly user interface (UI), feature flags can be turned on and off for targeted sets of users identified by context or attribute like email, user type, organization, or any arbitrary context you can describe.
Why are feature flags useful?
Conditionally releasing software to targeted, smaller audiences of users reduces risk in your software development cycle, accelerates the pace with which you can deploy new code, and preserves the quality of your users’ app experience. Smaller audiences can find unanticipated problems with new features quickly while reducing your support load for each new deployment.
Feature flags become necessary for teams that ship fast. Using feature flags for a new release enables single-click rollback of unintended bugs, end-to-end testing in production, and exposing fledgling features to a targeted set of key customers.
Let’s get started creating our first one together.
2. Sign up for a free trial
First, let’s create your LaunchDarkly account. Your free trial will give you 14 days to try all of LaunchDarkly’s tools, including the feature flag we are going to create soon.
After your trial, there is a $0 developer tier up to 1,000 users or contexts per month and 10,000 experiment keys.
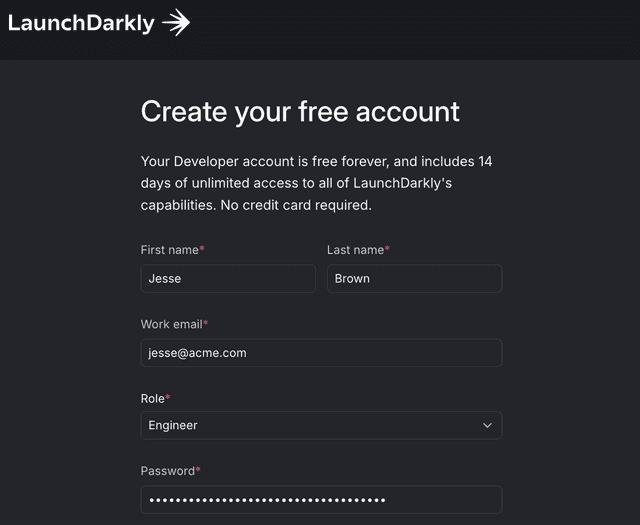
You can sign up for a free trial here. Here is what the sign-up screen looks like:

3. Install an SDK for your codebase

Next, let’s install a LaunchDarkly SDK in the language or framework that you use today.
Open your command line interface and use your package manager of choice to install a LaunchDarkly SDK. The SDK will help us retrieve our first feature flag quickly and easily.
To install, select your package manager and copy/paste the command to your command line interface:
4. Create your first feature flag
Awesome! We’re ready to create our first feature flag. In this step, we will:
- Create a feature flag.
- Build our first context.
- Retrieve the value of our feature flag.
- Integrate the feature flag into our code.
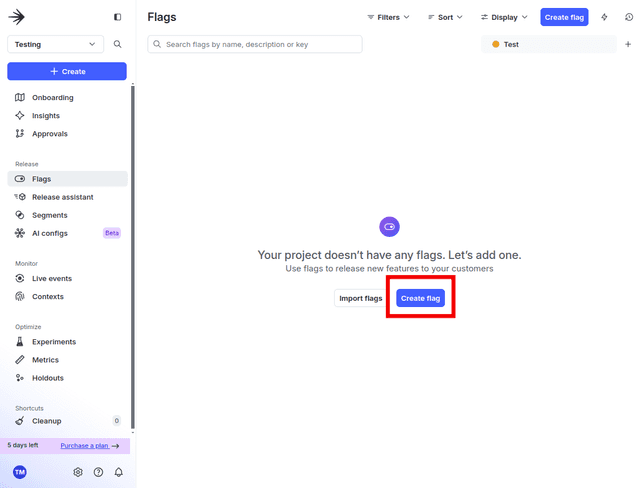
First, let’s navigate to the Flags list in the UI. We’ll see our project doesn’t have any feature flags yet. We can make our first one now.
Click Create Flag:

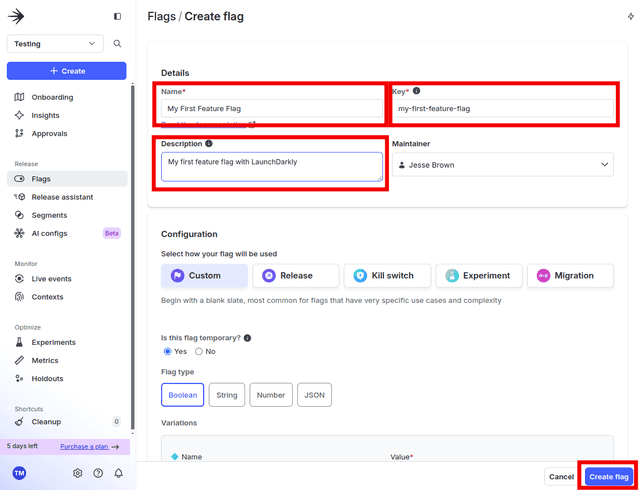
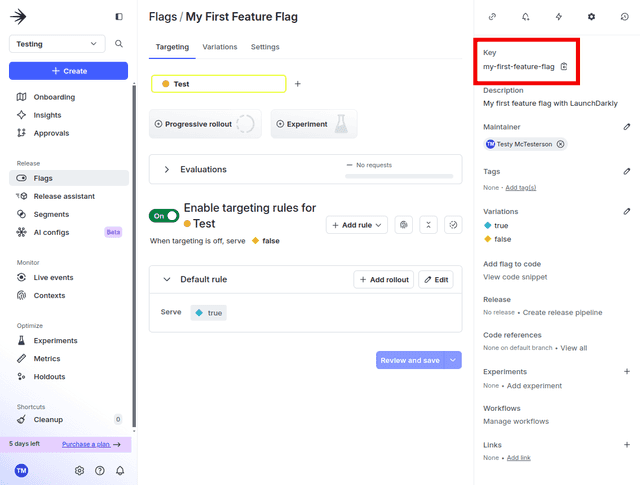
Next, we’ll create our first feature flag. We’ll fill out the name and the description, and our key will automatically populate. We’ll want to remember this location because we will return to it later.
Fill out name and description and click Create flag:

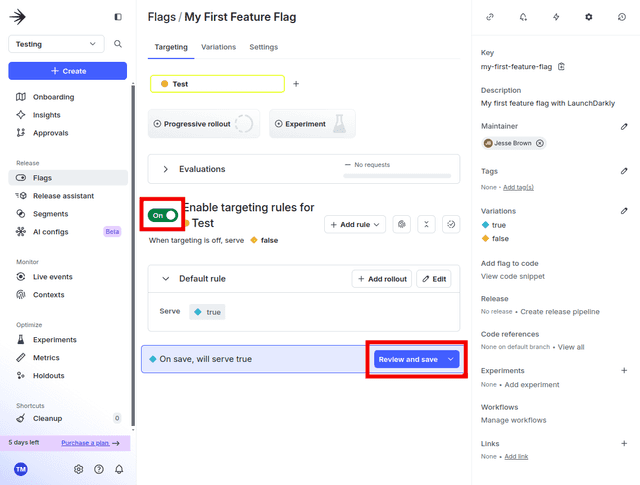
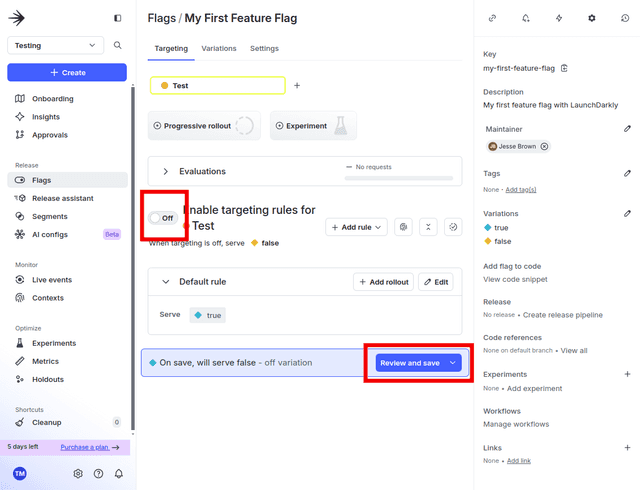
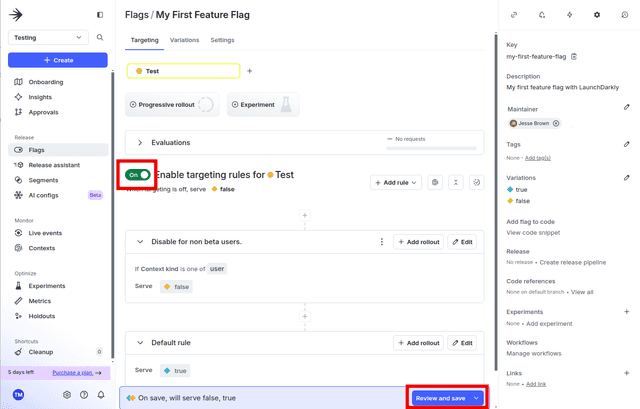
Finally, we’ll turn on our first feature flag by clicking On next to "Enable targeting rules for Test."
Save this setting by clicking Review and save:

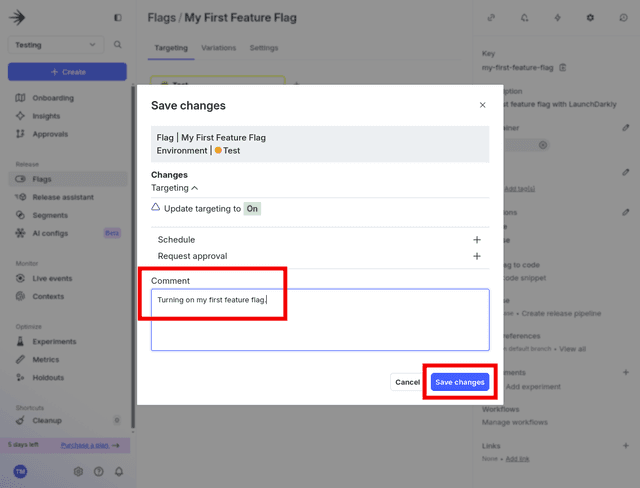
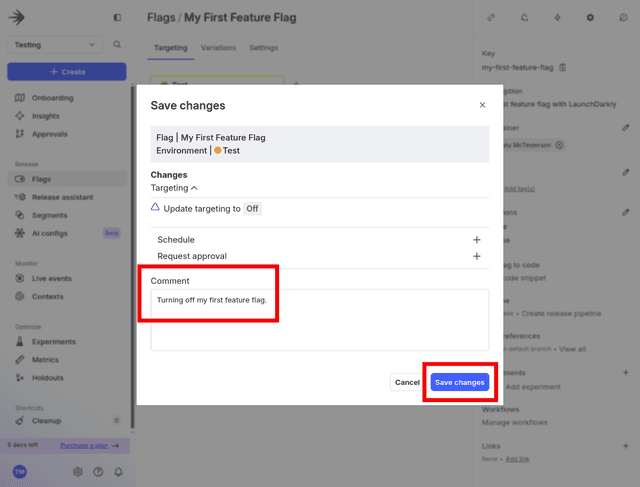
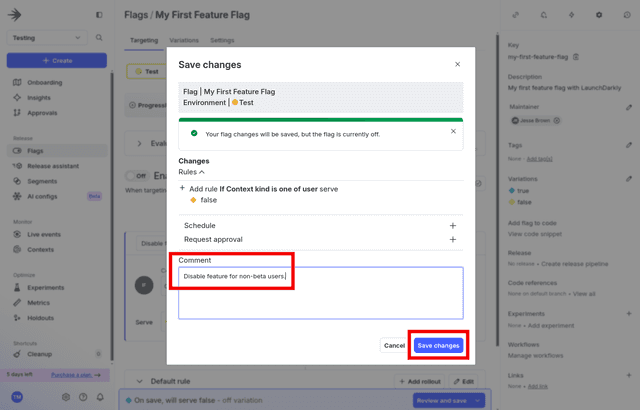
We’ll put in a comment for our first feature flag change in the Comment field.
To save the comment, click Save changes:

Great! Our first feature flag is created and turned on. Now let’s write some code.
5. Retrieve the value of your first feature flag

How feature flags work
First, let’s explore how feature flags on LaunchDarkly work.
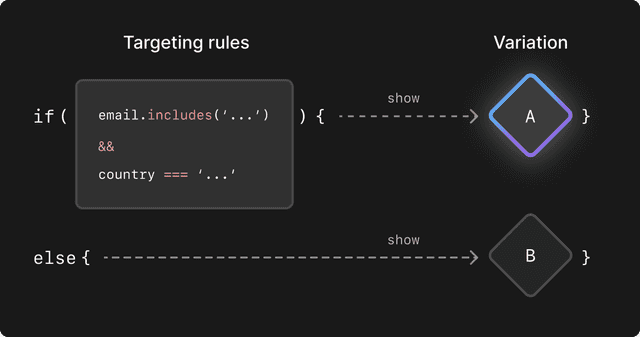
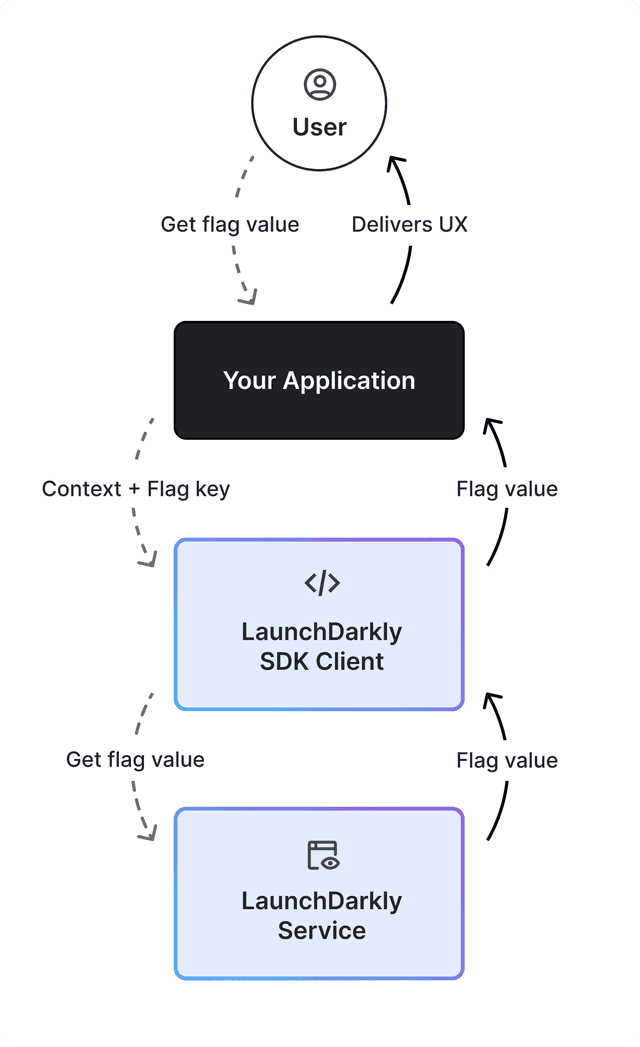
A feature flag is defined in LaunchDarkly through the UI. The feature flag targets a specific set of users defined through contexts. Your application provides the context of a user when requesting the value of the feature flag. Using the targeting rules, LaunchDarkly returns the value of the feature flag based on the user context your application provides. Your application then chooses what feature to serve the user based on the value of the feature flag.
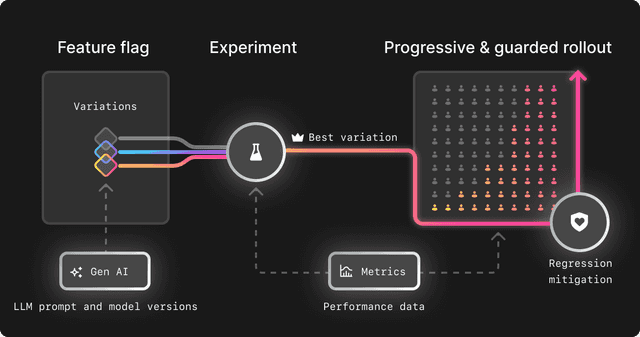
Here's what that flow looks like:

Initialize your LaunchDarkly client
Returning to our software project where we installed our LaunchDarkly SDK, we will first configure our LaunchDarkly client to our account. With an authenticated client, we will then retrieve our first feature flag.
First, let's explore the different credentials available in LaunchDarkly and how they are used:
- Environment key: this string that identifies each environment in your project. By default, your account is configured with "Production" and "Test." This key is not used in the LaunchDarkly SDKs.
- SDK key: this string authorizes a LaunchDarkly client to connect from your server. It is a secret you will want to import into your code securely. A common way of doing this is importing it into your code as an environment variable.
- Mobile key: this string authorizes a LaunchDarkly client in a mobile SDK, like iOS or Android. Mobile keys do not need to be kept secret. They can be reset.
- Client-side ID: this string authorizes a LaunchDarkly client for client-side and edge SDKs. The client-side ID does not need to be kept secret. Unlike the mobile key, it cannot be reset.
If we are implementing LaunchDarkly server-side, we will authorize our client with an SDK key.
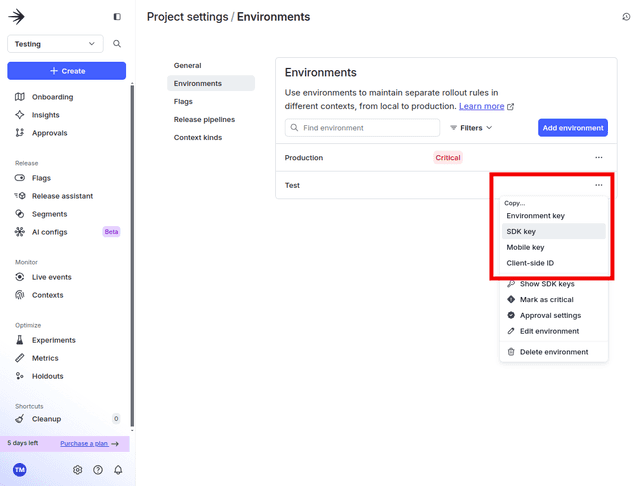
Import the LaunchDarkly client into our project and pass a Configuration with your SDK key. You can find your SDK key by visiting the environments section of your project in the UI, selecting the Test environment, clicking the overflow menu to the right marked by the three dots, and finally clicking Copy… SDK Key:

Your SDK key is now in your clipboard.
If we are implementing LaunchDarkly client-side, we will authorize our client with a Client-side ID.
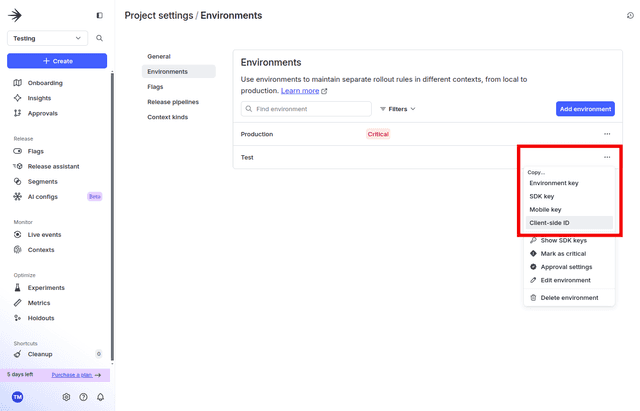
Import the LaunchDarkly client into our project and pass a configuration with your client-side ID. You can find your client-side ID by visiting the environments section of your project in the UI, selecting the Test environment, clicking the overflow menu to the right marked by the three dots, and finally clicking Copy… Client-side ID:

If we are implementing LaunchDarkly on mobile, we will authorize our client with a mobile key.
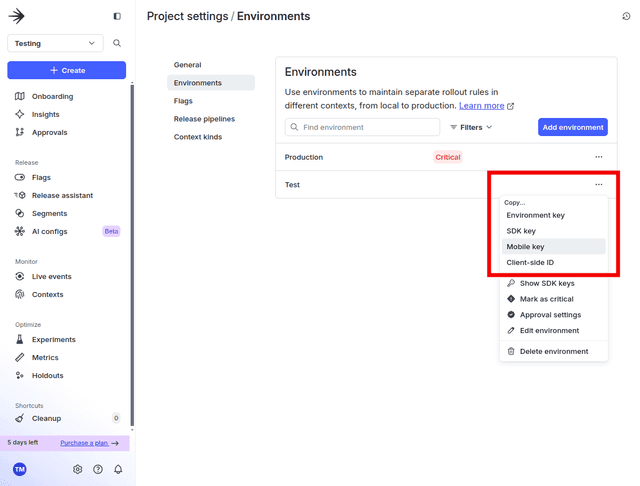
Import the LaunchDarkly client into our project and pass a configuration with your mobile key. You can find your mobile key by visiting the environments section of your project in the console, selecting the Test environment, clicking the overflow menu to the right marked by the three dots, and finally clicking Copy… Mobile Key:

Now that we have the appropriate credential, let’s initialize our LaunchDarkly client. Import a few dependencies from the LaunchDarkly SDK we installed earlier. Then initialize our client by passing a Config with our SDK key passed as a string:
For your convenience, the code samples below use placeholder SDK keys in plaintext. Never use a plaintext SDK key in a public repo or a production environment. Use an environment variable to import SDK keys instead.
Execute the code and observe the output:
LaunchDarkly is successfully authenticated to your account.
Make sure you are copying the SDK credential from your Test environment.
Great! Next, let’s build our first context.
Build your first context

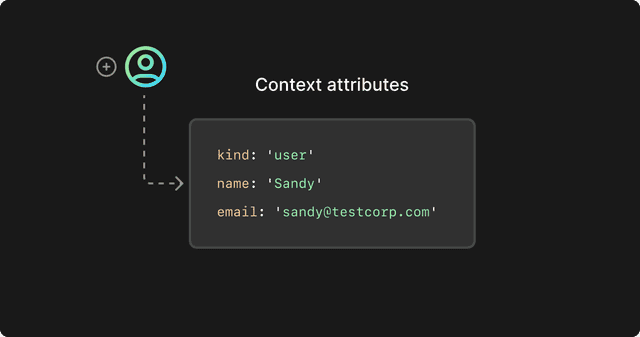
When using the LaunchDarkly client to retrieve a feature flag, we need to pass LaunchDarkly a context, along with its context attributes, that describes the audience encountering the feature flag. A context can include any attribute of an audience that your app has captured: email address, user type, company or organization, device type, screen size, demography, geography, or any other descriptor you can define. Multiple contexts can be passed to LaunchDarkly when retrieving a feature flag.
For the purposes of our test, let’s start by defining a context as a user.
Let’s expand our test code from earlier in this tutorial by creating our first context with a demo user we’ll call "Sandy." We’ll define the user’s kind, name, email address, and a demo user ID string:
Perfect! Now that we have our client authenticated and our user identified with a Context, let’s get the value of our first feature flag.
Retrieving your first feature flag
Next we will retrieve the value of our first feature flag. To write this code, return to the feature flag we created earlier and copy the feature flag’s key to our clipboard.:

Next, get the value of the feature flag in our code. Pass the LaunchDarkly client the key of our feature flag we just copied, the context of the user we created in the previous step and a fallback value for the flag which we will declare as False:
Now if we run our code, we can see the value of our flag is True. Let’s see what happens if we turn our first feature flag off.
Returning to the UI for our first feature flag, click Off next to "Enable targeting rules for Test," and then click Review and save:

Input in a comment for our change in the Comment field and click Save changes:

Finally, execute our code again and see what our first feature flag returns:
Our first feature flag is: False
Our quick demo code is now returning the flag we just turned off as False.
Next let’s explore how we can leverage a feature flag’s value in more realistic code.
Integrate your first feature flag
This quick demo code we created together is intended to introduce you to the three important concepts of using LaunchDarkly: an authenticated client, a context for your user, and a feature flag. Let’s explore how you would integrate them into a broader software project.
Imagine we had a new template we wanted to deploy. Using a feature flag will help us deploy this template to a small subset of users first before rolling it out progressively to the entire user base.
Explore this pseudocode that describes how an implementation would look in production:
Since feature flags are primitives, you can imagine implementing your app’s behavior in a number of different ways depending on what features you want to deploy to your users.
Let’s explore how you would do that by creating a little more demonstration code to create our first audience.
6. Targeting the audience for your first feature flag
Great! We're ready to target an audience. In this step, we will:
- Create your first audience.
- Add your first targeting rule.
- Confirm your targeting rule works.

Create your first audience
Let’s write a little code to create some more demonstration users we can target with our feature flag.
Create three new users: Alice, Bob and Carlos. Alice and Bob will share the same kind user as Sandy whom we created earlier. Carlos will be a new kind of user we will define as beta-user:
When we execute our code, we observe that all three of our users receive False from our feature flag:
Alice's flag value is: False
Bob's flag value is: False
Carlos' flag value is: False
Return to the UI to target our feature flag to serve our beta tester.
Add your first targeting rule
Return to our first feature flag in the UI, then adjust our feature flag to only target users with the kind "beta-user."
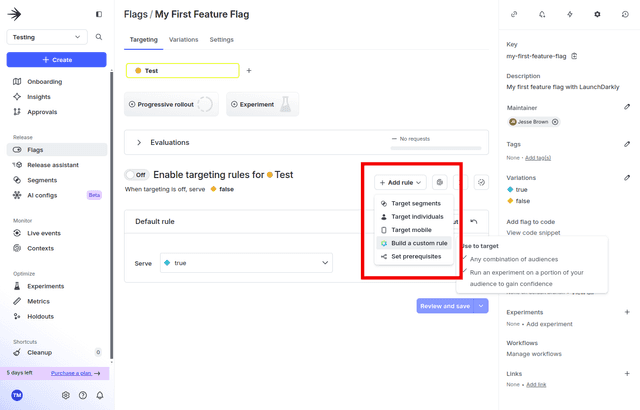
First, we will click Add rule in our targeting section and click Build a custom rule:

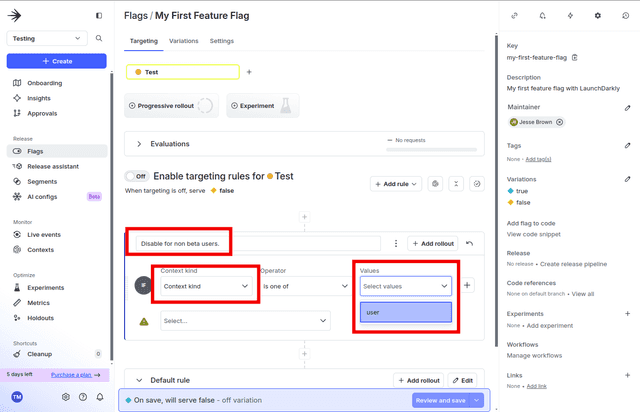
Next, add a rule disabling the flag for all users with kind "user." First, describe our rule with a string defining the rule's intent in the Description input field. Then switch context kind to kind. Finally, target all users with kind user by changing the Values to user:

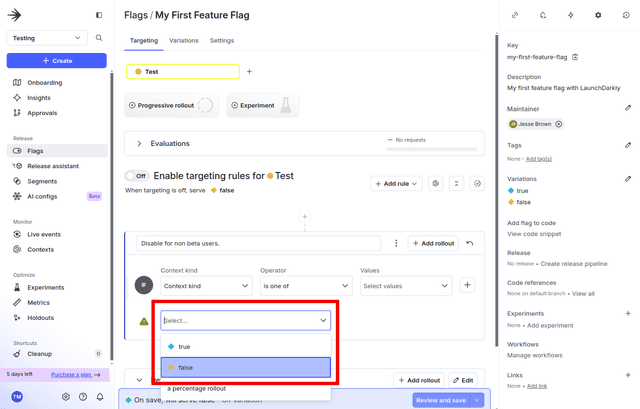
With our rule created, change our Serve value to false:

Finally, click Review and save. Leave a descriptive note in the Comment textarea and click Save changes:

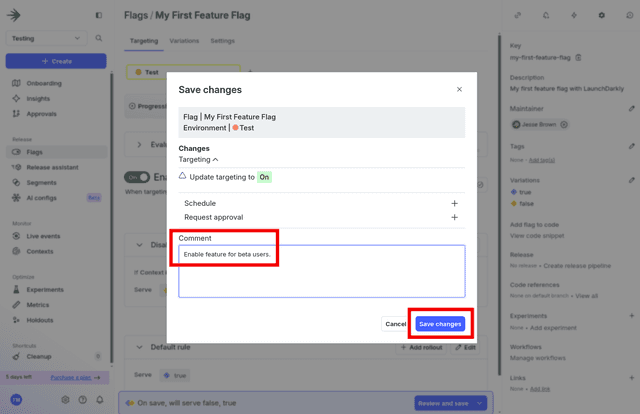
Next, we will turn on the feature flag and then click Review and save:

Add another comment indicating we turned the feature flag back on and click Save changes:

Terrific! Our first feature flag now serves all contexts with kind user False while users with kind "beta-tester" will receive True.
Let’s go back to our user demo code to see it in action.
Confirm your targeting rule
Return to our code and execute it again.
Alice and Bob now receive False while Carlos, our context with kind "beta-user," receives True:
Alice's flag value is: False
Bob's flag value is: False
Carlos' flag value is: True
Targeting rules can use multiple contexts to build tightly narrowed subsets of users with an extensible flexibility. You can imagine targeting only mobile users, only Mac users, or only users of a certain geography. Each user can be described with multiple contexts, allowing for granular control on who does and does not get the new feature.
By describing your users with a Context and building targeting rules in your feature flags, your new features can target the precise audience you intend.
And with that, we’re done!
7. What’s next

With some demonstration code, we installed our LaunchDarkly SDK, created our first feature flag, retrieved the value of our first feature flag, explored integrating the feature flag in production, and targeted our first audience of users with our first feature flag.
This introduction is just the beginning of exploring a safer, faster and more effective methodology for deploying new code. What’s next?
- Learn more about contexts to describe your users and target them with rules
- Learn to create your first experiment to A/B test new features
- Manage your deployment with a release
- Create your first custom metric to measure the effectiveness of your new features
- Debug your integration with your SDK’s API reference
- Take a course in LaunchDarkly Academy