Custom flags
Read time: 3 minutes
Last edited: Dec 14, 2024
Overview
This topic explains how to get started with custom flags.
While LaunchDarkly provides flag creation templates for the common flag templates discussed in this category, we expect that you will need other flags as well. For ideas and examples of other flags and their use cases, read our guide on Creating new flags.
When you create a new flag in the LaunchDarkly UI, you can choose to start with a flag template, or create a custom flag. Each flag template has its own custom default settings that you cannot alter. Only custom flags are affected by the default flag settings you configure at the project level.
To learn more about default flag settings, read Projects.
Create custom flags
To create a custom flag:
- Click Create and choose Flag. The "Create new flag" page appears.
- Enter a unique, human-readable Name.
- (Optional) Update the flag Key. You'll use this key to reference the flag in your code. A suggested key auto-populates from the name you enter, but you can customize it if you wish.
- (Optional) Enter a Description of the flag. A brief, human-readable description helps your account members understand what the flag is for.
- (Optional) Check the Include flag in this project's release pipeline box. To learn more, read Release pipelines.
- (Optional) Choose any Metrics to monitor in the Metrics section. To learn more, read Metrics.
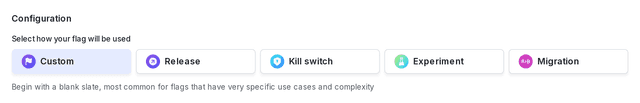
- Choose the Custom flag template in the Configuration section:

- Choose Yes or No to indicate whether this flag is temporary.
- Select a flag type:
- Boolean: optionally update the Name of the true and false variations.
- String: enter a Value for each variation, and optionally update the Name of each variation. To add more variations, click +Add variation.
- Number: enter a Value for each variation, and optionally update the Name of each variation. To add more variations, click +Add variation.
- JSON: enter a Value for each variation, and optionally update the Name of each variation. To add more variations, click +Add variation.
- (Optional) In the "Variations" section, create variations as needed.
- (Optional) Update the default variations.
- Choose one or more tags from the Tags menu.
- Check the SDKs using Mobile Key and/or SDKs using client-side ID boxes to indicate which client-side SDKs you will use to evaluate this flag. If you are using a server-side SDK, leave these boxes unchecked.
- Click Create flag.
To learn more, read Creating new flags.
Then, set up the targeting rules for your flag. To learn how, read Target with flags.
Modify the custom flag template
To modify your custom flag template:
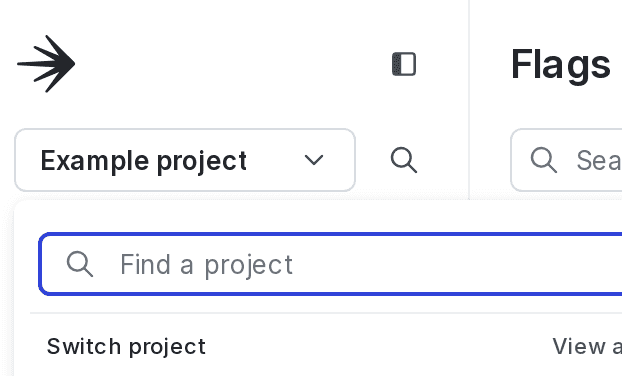
- Click the project dropdown. The project menu appears:

- Select Project settings.
- Select Flags. The Flags settings list appears.
- In the "Flag templates section, click the pencil icon next to "Custom."
- Choose Yes or No to mark all custom flags as temporary or permanent.
- In the "Variations" section, edit the flag variation Names.
- In the "Default variations" section, choose which default variations to serve when the flag is toggled On or Off.
- In the "Tags" section, type to add tags to each new flag by default.
- Click Save.
Verify that the updated default template settings are correct by navigating to the Flags list and creating a new custom flag.