Visual Studio Code (VSCode)
Read time: 7 minutes
Last edited: Jul 12, 2024
The VSCode extension is available to customers on a Foundation or Enterprise plan. To learn more, read about our pricing. To upgrade your plan, contact Sales.
Overview
This topic explains how to use the LaunchDarkly VSCode extension to interact with feature flags from within Visual Studio Code (VSCode).
With the extension, you have the ability to:
- Use a set of
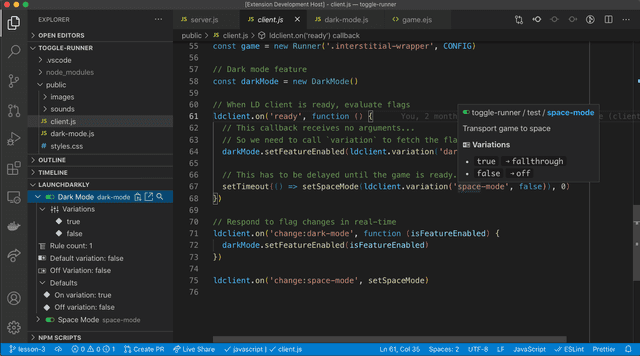
@LaunchDarklycommands in GitHub Copilot to interact with your flags - Display a tooltip with feature flag details when you hover over a feature flag key in your source code
- Autocomplete feature flag keys
- Open feature flags in LaunchDarkly (default keybinding:
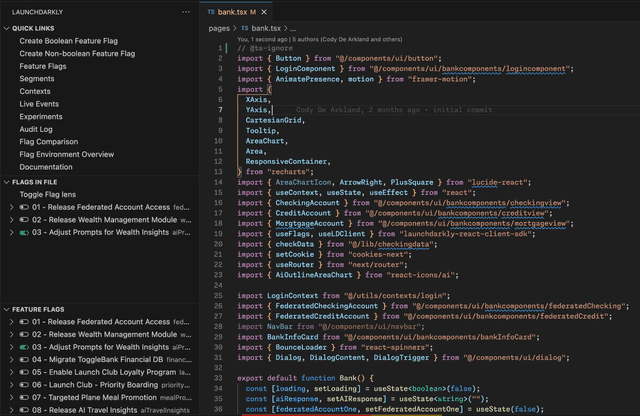
ctrl+alt+g/⌘+alt+g) - View a list of feature flags and their settings in the Explorer view
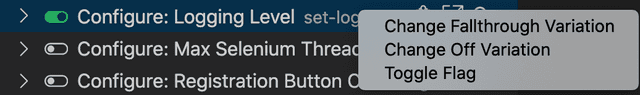
- Flag actions: Toggle flags on or off, add flag targeting rules, update a flag's state, set default on and default off variations, and more
- Enable codelens for flags in your source code
- Click links to go directly into the LaunchDarkly UI




Prerequisites
To complete this procedure, you must have the following prerequisites:
- The VSCode extension from the Visual Studio Marketplace.
- A personal or service API access token. To learn more, read API access tokens.
Set up the VSCode extension
To set up the VSCode extension, you must complete the following steps:
- Give your API access token the required permissions:
- You can create a custom role with appropriate permissions, then add the custom role to a personal or service access token, or
- you can add the built-in Writer role to your personal access token.
- Configure the VSCode extension with the API access token.
Create a custom role and add it to an API access token
To give your API access token the required permissions, one option is to create a custom role and add that role to the API access token.
Expand Create a custom role and add it to an API access token
Service tokens and custom roles are available to customers on an Enterprise plan. To learn more, read about our pricing. To upgrade your plan, contact Sales.
To configure the VSCode extension, you must have an access token that targets version 20210729 or later of our API.
The following custom role allows Reader access to all projects and Writer access to the minimal set of fields the extension is able to update.
To create a custom role for the API access token:
- Click the gear icon in the left sidenav to view Organization settings. The General settings page appears.
- Click Roles.
- Click Create role. The "Create custom role" panel appears.
- Give the custom role a human-readable name.
- Click Advanced editor.
- Enter this policy in the "Role policy" field:
[{"effect": "allow","actions": ["viewProject"],"resources": ["proj/*"]},{"effect": "allow","actions": ["updateOn", "updateFallthrough", "updateOffVariation", "createFlag", "updateTargets", "updateRules"],"resources": ["proj/*:env/*:flag/*"]}]
- Click Save role.
Add the built-in Writer role to your personal access token
To give your API access token the required permissions, another option is to add the built-in Writer role to your access token.
Expand Add the built-in Writer role to your personal access token
To configure the VSCode extension, you must have an access token that targets version 20210729 or later of our API.
To add the built-in Writer role to a personal access token:
- Click the gear icon in the left sidenav to view Organization settings. The General settings page appears.
- Click Authorization.
- Find the personal access token you want to add permissions to and select "Edit token" from its overflow menu. The "Edit" panel appears.
- In the Role menu, select "Writer."
- Click Save token.
Your personal token now has the Writer role.
Configure the VSCode extension
After you install the LaunchDarkly extension, VSCode prompts you to sign in to your LaunchDarkly account:
- Select the LaunchDarkly instance. Most members should select
Commercial, but FedRAMP members should selectFederal. - Provide an access token for your LaunchDarkly account. This access token must have sufficient permission as described above.
After you complete step 2, continue configuring the extension. If the configuration menu does not appear, run the command: LaunchDarkly: Configure settings.
- Select your corresponding LaunchDarkly project.
- Select your corresponding LaunchDarkly environment.
- Select whether you want the extension to work with all VSCode workspaces or just the current workspace.
You can reconfigure the extension at any time by running the "LaunchDarkly: Configure settings" command from the command palette (ctrl+shift+p/⌘+shift+p).
LaunchDarkly extension for GitHub Copilot
If you use GitHub Copilot and install the LaunchDarkly VSCode extension, you can use a set of @LaunchDarkly commands in GitHub Copilot to interact with your flags.
To enable @LaunchDarkly commands in GitHub Copilot, confirm that you are using the latest version of VSCode Insiders and that you are using the GitHub Copilot Chat extension for VSCode.
In your GitHub Copilot prompt, you can use the following @LaunchDarkly commands:
| Command | Definition | Example |
|---|---|---|
@LaunchDarkly /createFlag | GitHub Copilot creates a LaunchDarkly feature flag based on your prompt | @LaunchDarkly /createFlag I need a new feature flag for the account-migration project |
@LaunchDarkly /explain | GitHub Copilot asks you to select a flag, and then provides a summary of the flag, its variations, and its release pipeline status. If the flag is ready for cleanup, the summary will mention that, and the Problems tab will include a message that the flag is ready for cleanup. | @LaunchDarkly /explain |
@LaunchDarkly /cleanup | GitHub Copilot asks you to select a flag, and then determines whether or not the selected flag is ready for cleanup. It provides details on each criteria that must be met. To learn more about when a flag can be archived, read Deprecating, archiving, and deleting flags. | @LaunchDarkly /cleanup |
Code references in the VSCode extension
The LaunchDarkly VSCode extension supports code references. If you use code references, configuring aliases makes the informational hover available wherever an alias appears in your code. Aliases appear under the flag entry in the Explorer view. To learn more, read Find flag aliases.
Flag searches across the workspace also include flag references.
Quick targeting in the VSCode extension
The LaunchDarkly VSCode extension supports quick targeting. This is useful if you use a consistent targeting context key or rule when coding with feature flags.
It will look for a yaml file, rules.yaml, located in the .launchdarkly subdirectory of your home directory. The full path is: ~/.launchdarkly/rules.yaml.
Here's an example:
targets:- name: Target Me in Contextvalues: context-key-123abc- name: Target Me in Account ContextcontextKind: accountvalues: account-1234rules:- name: My Test Organizationclauses:- contextKind: userattribute: organizationop: innegate: falsevalues:- org-1234
Targets
You can define targets with the following attributes:
- Name: A descriptive name for the target.
- ContextKind (Optional): The kind of context for account-related targeting, for example,
account. If not provided, defaults touser. - Values: An array of specific keys or identifiers for targeting.
Rules
Rules are conditions set for targeting. Each rule has:
- Name: A descriptive name for the rule.
- Clauses: Conditions under which this rule applies. Each clause can specify:
- ContextKind: The context kind, such as
user, to which the clause applies. - Attribute: The specific attribute within the context to evaluate, such as
organization. - Operation (op): Defines the operation to apply for the clause's condition. Supported operations include:
in,endsWith,startsWith,matches,contains,lessThan,semVerEqual,semVerLessThan,semVerGreaterThan,before, andafter. - Negate: A boolean indicating if the condition should be inverted. If true, the rule applies when the condition is not met.
- Values: An array of values to compare the attribute against based on the operation.
- ContextKind: The context kind, such as